How Would We Personalize the Shopping Experience on Sezzle
eCommerce personalization strategies proven to sell more
Sezzle
Sezzle is a payments company on a mission to empower the next generation financially.
Sezzle’s payment platform increases the purchasing power for millions of consumers by offering interest-free installment plans at online stores and in-store locations. When consumers apply, approval is instant, and their credit scores are not impacted unless the consumer elects to opt-in to a credit building feature, called Sezzle Up.
The Challenge
Personalization is becoming increasingly crucial for eCommerce companies to:
engage with their shoppers
increase repeating purchases
drive sales
increase conversion
Although there are many benefits of personalization, most eCommerce websites don't have any personalization activities.
Why?
Because real-time eCommerce personalization can be challenging, and there are numerous limitations to consider:
lack of usage of data
slow and/or non-quality results
old CMS and tech stack
The Solution
Actually, the solution is in the problem.
Combining the right content management system with the right tech stack will make it easier to manage your data and perform real-time personalization seamlessly.
To achieve a personalized experience for its visitors, Sezzle needs the following tech stack:
The Tech Stack
In order to successfully create the personalized experience, Sezzle needs the following tech stack:
Contentful
Next.js
How Would We Personalize the Shopping Experience on Sezzle
Step 1: Defining Audiences
Before diving into the personalization, first, we need to define whom Sezzle is going to personalize for.
In this step, we determined the audiences of Sezzle based on their websites:
From their websites, we identified that Sezzle has four different major markets based on the markets they're operating in:
sezzle.com for the USA
sezzle.ca for Canada
sezzle.de for Germany
sezzle.es for Spain
Step 2: Choosing Elements to Personalize
After defining the audiences, it’s time to choose which components to personalize on Sezzle's home page. By default, Sezzle's home page has the following elements:
Title
CTA
Hero Visual
Features
Shopping Categories
Banner
Trending Brands Section
Brands We Love Section
Most Popular Brands Section
New Brands Section
CTA
Get Inspired Section (Curated Product List)
In our personalized home page variations, we’ll personalize the following components:
Title
Users
Non-Users
CTA
Users
Non-Users
Hero Visual
Location & Climate
Features
Users
Non-Users
Shopping Categories
Continue Shopping Section
Trending Brands Section
Get Inspired Section (Curated Product List)
Step 3: Choosing Personalization Signals and Creating Variations
For personalization variations, we’ll use four signals:
User Status (Non-Users & Users) This signal helps Sezzle to personalize its web experience for users and non-users. For non-users, they can even personalize the messages on their homepage based on the visitor's funnel stage.
Location (San Diego, Los Angeles, Sacramento, etc.) This signal helps to personalize the hero visual based on location and climate data. It also helps to personalize the title of the hero section based on the location user lives in. Moreover, it also helps to personalize product recommendations based on where the user is located.
Gender It allows personalizing product recommendations based on gender.
Behavior (On-site behavior) The previous activity allows personalizing where the user left shopping, trending stores, and most popular stores.
Ps.: Although we used four different signals for Sezzle simple, you can increase the number of signals. You can add signals like:
Technology → User's device type, operating system
Explicit Data → Previous collected CRM data
Time → Days, time
Current Page → The type of page a user lands on
Funnel Stage → Awareness, consideration, decision
Ads Clicked → Facebook or Google ads a visitor clicked
Read Next:How to Personalize a Landing Page for Display and Social Ads
Step 4: Attaching Audiences to Variations
Before attaching audiences to variations, let's define our audience for this case study:
→ A women user visits Sezzle.com from San Diego, CA, who is interested in fitness.
After defining which components to personalize and creating variations for these components, it’s time to attach audiences to these variations.
Since our personalized shopping experience variation is for a women customer in San Diego who is interested in fitness, our audience will look like this:
In our case, our audience has an account on Sezzle.com:
In this case, the location is San Diego, CA:
Now, it's time to define gender:
Lastly, we need to define the previous website behavior. Since we know that our audience has done searches related to fitness products and clothes, all we need to do is create a rule around her previous behavior:
Ps.: For these types of signals, it's important to set the number of visits to more than 1. Because a visitor might accidentally visit the page or the visitor visited but not be interested at all.
The Result: Before vs. After
After attaching audiences to variations, the experience of the home page will be automatically personalized based on the predefined parameters. To understand it better, let’s look at the final result of our sample personalized home page.
Our sample personalized shopping experience is for:
User Status → User
Location → San Diego, CA
Gender → Woman
Behavior → Previous search related to fitness products and clothes
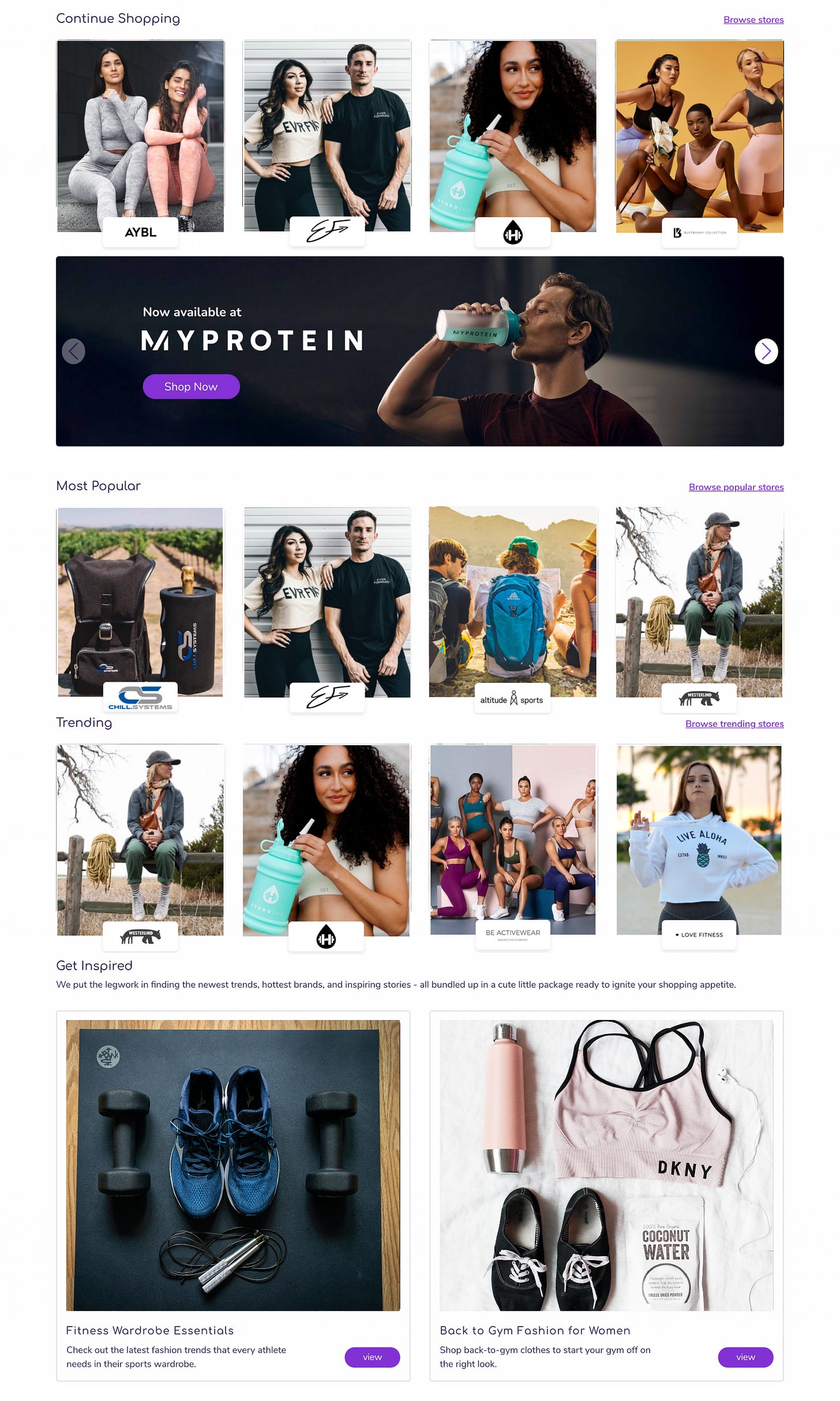
A women user visits Sezzle's website from San Diego, CA, who is interested in fitness:
After creating the variations and audiences, website visitors can see a personalized page based on their:
user status
location
gender
previous behavior
instead of seeing the same home page for every single visitor, whether they're users or not.
By personalizing the home page
→ Title changes automatically based on visitors location
→ CTA automatically changes based on the user status
→ Shopping Categories and Hero Visual changes based on the previous behavior and gender.
In addition to changes in “Title, Subtitle, CTA, and Hero Visual,” other components are also automatically personalized:
Continue Shopping Section
Trending Brands Section
Most Popular Brands Section
Get Inspired Section (Curated Product List)
The Bottom Line
In websites with many components, such as Sezzle, starting with simple cases and iterating is critical. Through continuous learning and experimentation, this strategy enables various teams
content creators,
growth,
product management, or
development
to create meaningful personalization experiences.
The outcome is that all teams can launch the first personalization in a couple of weeks and iterate based on the results and learnings. To create a personalized experience on the landing, all they need is the right tech stack.
Time to Experience the ‘Personalized Experience’
So far, you’ve read which components to personalize, how to personalize the components, how to attach audiences to personalized variations.
Although there were screenshots of the personalized components, they cannot replace the real experience. As Albert Einsteins says, “The only source of knowledge is experience.”
Now, it’s time to experience the personalized landing page in action.
When you go to this landing page now, you’ll see that the page is personalized for you 😊