How Would We Personalize the N26 to Show the Right Product to the Right Visitor
Use the data you collect to make sure the product recommendations are always fresh and relevant
N26
N26 is a German neobank headquartered in Berlin, Germany.
N26 currently operates in various member states of the Single Euro Payments Area (SEPA) and in the United States.
It provides a free basic current account and a debit card, with available overdraft and investment products and premium accounts for a monthly fee.
The Challenge
The purpose of a landing page is to convert visitors into leads by focusing on one offer and ensuring that the user experience is tailored to their wants and needs.
Although the needs and wants are different from one N26 visitor to another, every visitor sees the same page and offers.
Therefore, the challenge for N26 is to show the right product (with the right features) to the right visitor at the right time.
The Solution
The solution is: Personalization.
N26 needs to use the data they collect to ensure the product recommendations are always fresh and relevant.
The more personal the connection between the offer on the landing page and the visitor, the more likely it will increase the:
Conversion
Customer Loyalty
Customer Lifetime Value
How to Make Better Product Recommendations
Step 0: Methodology and the Tech Stack
In order to create the best possible personalized omnichannel experience, we'll source all of the data points made by the same visitor under one profile.
In this way, email, on-site, and app behavior will be in the same place and allow us to create a seamless, personalized omnichannel experience.
To create this experience, N26 will need the following tech stack:
Next.js
Email Marketing Service (Such as MailChimp)
Step 1: Defining Audiences
Before diving into the personalization, first, we need to define whom N26 is going to personalize its content for.
When we checked the website, products, and blog posts on n26.com, we identified that N26 has five different major customer segments:
(International) Students
Freelancers
International Employees
Travelers
Business Owners
Step 2: Choosing Elements to Personalize
Until here, we defined the methodology, tech stack, and audiences. Now, it's time to choose which components to personalize on N26's website. In our personalized variations, we’ll personalize the following components:
Home Page
Hero Section (Title, Subtitle, CTA, and Visual)
Features
Products
Blog Posts
Product Page
Products
Product Comparison
Features
CTA
Step 3: Choosing Personalization Signals and Creating Variations
To create a seamless customer experience with personalized variations, we’ll use the following signals:
Pages & Products Visited: The previous activity allows personalizing based on which products the customer is interested in.
Customer Status: This signal helps N26 to personalize its web experience for customers and non-customers. For non-customers, they can personalize their website to show the best suitable product and message. On the other hand, this signal allows N26 not to show already purchased products for the customers.
Email: It allows creating an omnichannel personalization experience by synchronizing the experience on different channels - web, email, and mobile app.
To learn more about how to personalize based on different signals:
→ How to Personalize a Landing Page Based on Social Ads
→ How to Personalize the Shopping Experience
Step 4: Personalization Journey and Attaching Audiences to Variations
Personalization Journey:
Before attaching audiences to variations, let's define our audience and its journey for this case study:
A visitor visits a blog post about getting a bank account as a freelancer
As a next step, the visitor goes to the home page → Home page personalization based on pages visited
Then, the visitor visits the product page → Product page personalization for freelancers
Next, the visitor becomes a customer → Personalization based on product not owned [Eg.: Insurance product recommendation]
However, the customer visits the credit page and checks a credit to buy a car.
Then, the customer goes back to the home page → Personalization based on credit calculator page (Amount & Reason {Buying a Car})
As a next step, the customer receives an email for a car loan → Personalized offer (Credit Amount & Reason {Buying a Car})
Lastly, the customer goes to the home page → New personalization based on email
Attaching Audiences to Variations:
After defining which components to personalize and creating variations for these components, it’s time to attach audiences to these variations. To attach the audiences, we need to define different intent signals for:
pages viewed
customer status
on-page behavior (e.g., credit amount, the reason for credit, etc.)
products owned
Here is a sample screen for intent definition:
By combining multiple signals and attaching these signals to audiences, N26 can create personalized offers and tailored product recommendations for its visitors and customers.
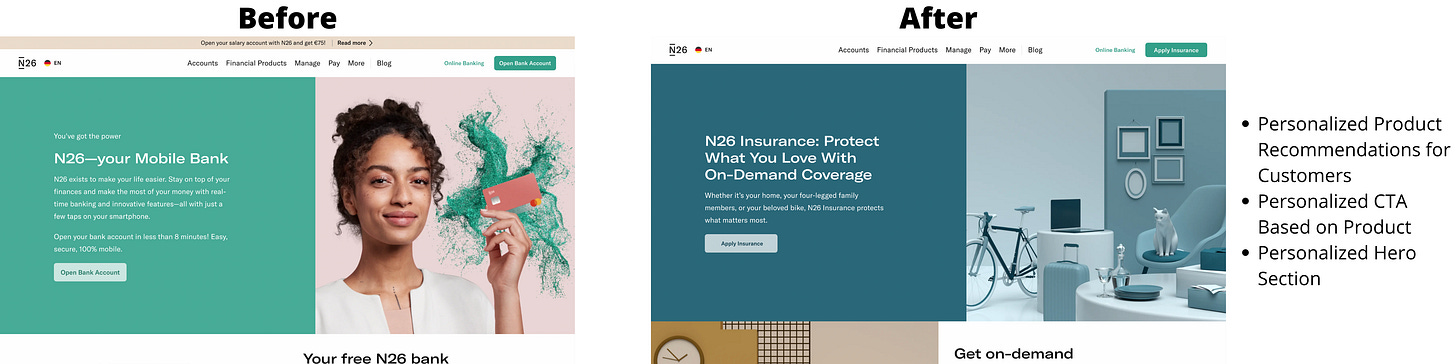
The Result: Before vs. After
After attaching audiences to variations, the experience of the home page will be automatically personalized based on the predefined parameters.
To understand it better, let’s look at the personalization experience step by step:
The visitor goes to the home page after viewing a blog post about getting a bank account as a freelancer:
Then visitor goes to the product page to see the details:
The visitor becomes a customer and visits the home page later. During this visit, the customer sees a different product on the homepage rather than a product the customer already owns:
However, the customer visits the credit page and checks credits. More specifically, the customer checks a car loan for € 10.000 for a 3-year period:
Then, the customer goes back to the home page:
As a next step, the customer receives an email for a car loan:
Lastly, when the customer goes to the home page, s/he sees a personalized homepage based on his/her action on email (email opened, link clicked, etc.).
The Bottom Line
Personalizing the message and products in websites with many components, products, and audiences such as N26 are crucial. However, starting with simple cases and continuous iteration is critical.
Through continuous learning and experimentation, this strategy enables various teams
content creators,
growth,
product management, or
development
to create meaningful personalization experiences.
To create a personalized experience on their landing page, N26 has all they need - the right tech stack, customer data, etc.
Time to Experience the ‘Personalized Experience’
So far, you’ve read which components to personalize, how to personalize the components, how to attach audiences to personalized variations.
Although there were screenshots of the personalized components and pages, they cannot replace the real experience.
Now, it’s time to experience a personalized landing page in action.
When you go to this landing page now, you’ll see that the page is personalized for you 😊