How Would We Personalize FTD to Help Them Increase Conversion Rates
Remind the products visitors have viewed on your site
In this case study, we'll show you how we would personalize FTD's product pages to increase conversion rates and sales by adding recently viewed products to its product pages and the checkout page.
Before diving into the personalization, let's look at what FTD does:
FTD
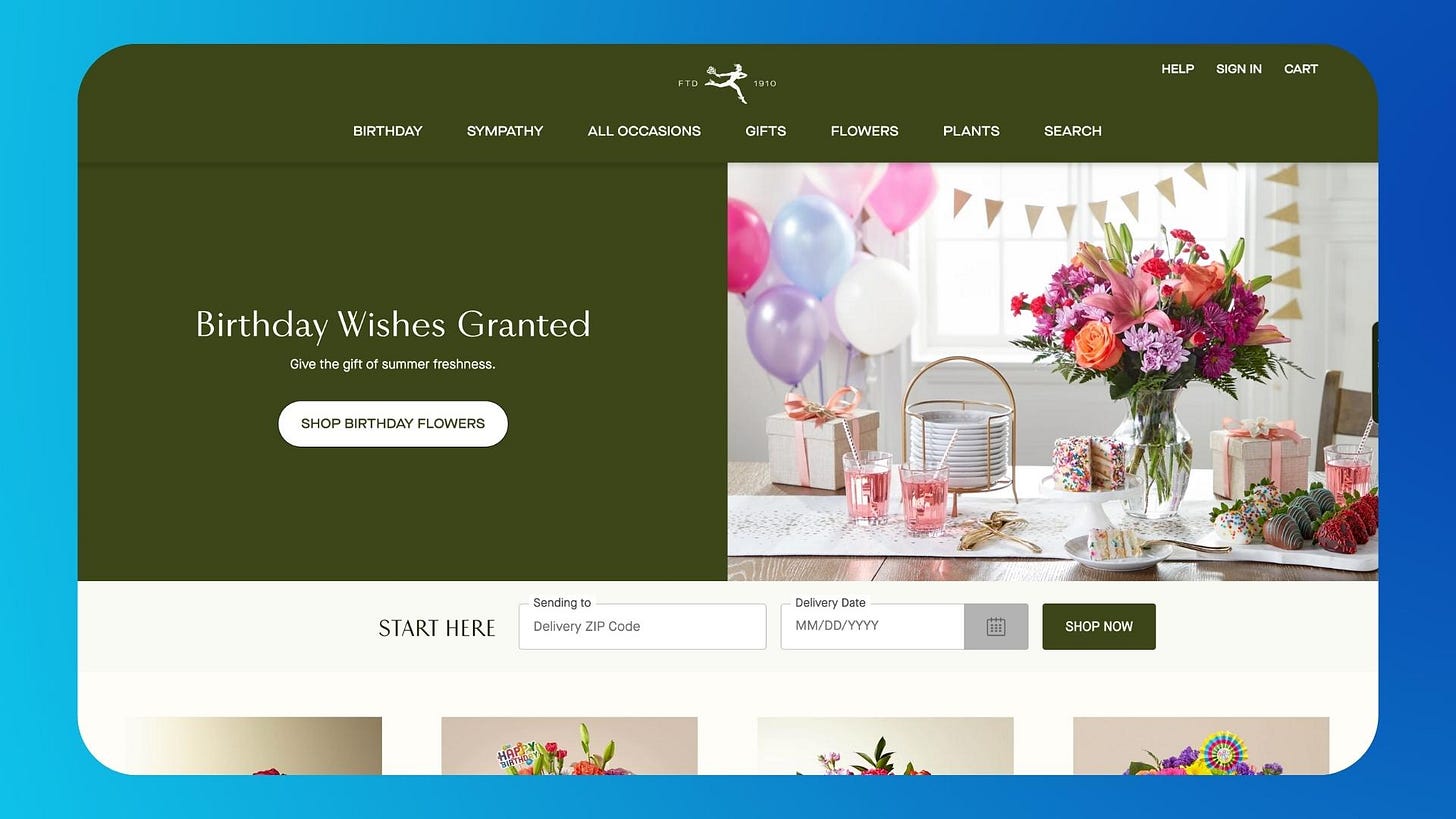
FTD, also known as Florists' Transworld Delivery, is a floral wire service, retailer, and wholesaler based in the United States. FTD was founded as Florists' Telegraph Delivery in 1910, to help customers send flowers remotely on the same day by using florists in the FTD network who are near the intended recipient.
The Background of the Personalization Journey
Although FTD has a very detailed product description and which type of flowers are included in bouquets, FTD doesn't have a recently viewed products section either on its homepage or product pages.
We believe that there is a huge opportunity lying under 'recently viewed products' because of creating a better customer experience by improving the product navigation.
→ Learn how Pets Deli increased its conversion rates by 51% during Black Friday with Contentful and Ninetailed
The Opportunity
If a website visitor is interested in buying a certain product from your online store, why not make it as easy as possible?
You can do this by adding the "recently viewed products” feature to your online store.
This will allow customers to be able to see which items have been viewed recently. In other words, these are the products they showed the most interest in.
Adding 'Recently Viewed Products' Personalization
Step 1: The Tech Stack
To create personalized recently viewed products, FTD needs to leverage behavioral first-party data they have.
Moreover, in order to create the best possible personalized experience, FTD needs to source all of the data points made by the same visitor under one merged profile - whether
the user is signed in or not
new customer or loyal customer
etc.
In this way, all website behavior will be enriched under the same profile, allowing FTD to create a seamless personalization experience.
For this personalized experience, FTD needs the following tech stack:
Step 2: Defining Hypothesis and Methodology
It's no secret that browsing is an essential part of shopping.
We all browse around online stores, searching for the best products and clicking different products over and over again.
Wouldn't it be helpful if there were some gentle reminders for visitors?
If a visitor has already viewed a product, then the visitor has shown interest. And if the visitor has shown interest, s/he is more likely to purchase the product. Therefore, it makes sense to show visitors' recently viewed products.
You might think that this is a simple solution, but it's actually used by some of the biggest names in online sales, like eBay and Amazon - and has proven to be very successful.
We hypothesize that by displaying a visitor's recently viewed products, FTD can remind them of what they've previously expressed interest in, increasing the likelihood of them clicking through and making a purchase.
Step 3: Defining Personalization Signals
To create a seamless customer experience with personalized recently viewed products, we'll use the following signals:
Products Viewed: The previous activity allows personalizing where the user left shopping via showing recently viewed products.
Step 4: Personalization Journey
To create the personalized product page version for FTD, let's define our user's personalization journey:
A visitor lands on the FTD's website.
Then the visitor visits product #1
Next, the visitor goes to another product page: product #2
Before leaving the page, the visitor scrolls down to the "Recently Viewed Products" section and sees product #1
After that, the visitor checks another product: product #3
On this page, the visitor scrolls down and sees product #1 and product #2 in the "Recently Viewed Products" section
The Result: Before vs. After
So far, we have talked about the hypothesis, methodology, signals to use, and required technology stack.
Now let's look at the visuals to better understand it.
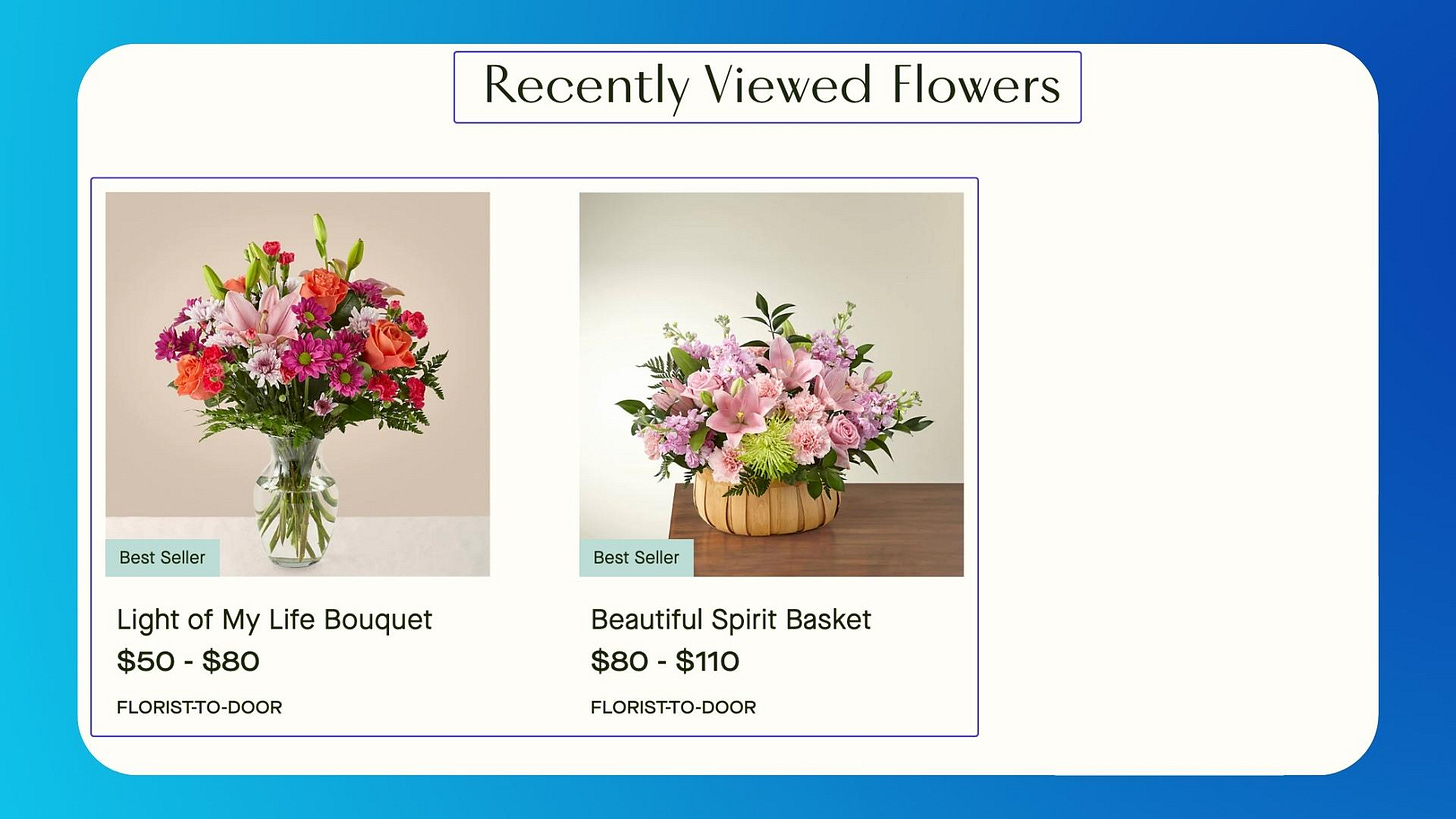
As we defined earlier, the visitor checks three different flowers. Firstly, the visitor views the ‘Life of My Life Bouquet’ (product #1). On the second product page, ‘Beautiful Spirit Basket’ (product #2), the visitor sees the following screen:
The visitor views ’Beautiful Spirit Basket’ (product #2) as a second flower. After that, the visitor checks another flower: ‘Long Stem Red Rose Bouquet’ (product #3). On this page, the visitor scrolls down and sees the following "Recently Viewed Products" section:
The Bottom Line
Personalization is a continuous journey, which means that once one implementation is completed, companies will return to the beginning of the framework to analyze acquired data, discuss new ideas, hypothesize further improvements, and so on.
Through continuous learning and experimentation, this strategy enables various teams
content marketing,
growth,
product management,
development
to create meaningful personalization experiences.
→ Learn how Pets Deli increased its conversion rates by 51% during Black Friday with Contentful and Ninetailed