How Would We Personalize Dooly's Homepage Based on Zero-Party Data
Collect and leverage zero-party data to personalize marketing and drive growth
In this case study, we'll show you how we would personalize the web experience on Dooly's homepage to increase the conversions rates based on the zero-party data Dooly has for job positions.
Before diving into the personalized experience, let's look at who and what Dooly does:
Dooly
Dooly is a sales enablement platform that collects customer information and insights essential to close business sales.
The cloud-based platform uses artificial intelligence to capture, share, and find the customer information and with its algorithm, syncs digital notes, fields, and tasks straight to Salesforce, while providing salespeople and customer success teams with the information they need.
It enables customer-facing teams to reduce time spent on administrative tasks and close sales.
The Background of the Personalization Journey
When you start to scroll down on Dooly's home page, Dooly is asking its visitors for their job titles. Whether they are:
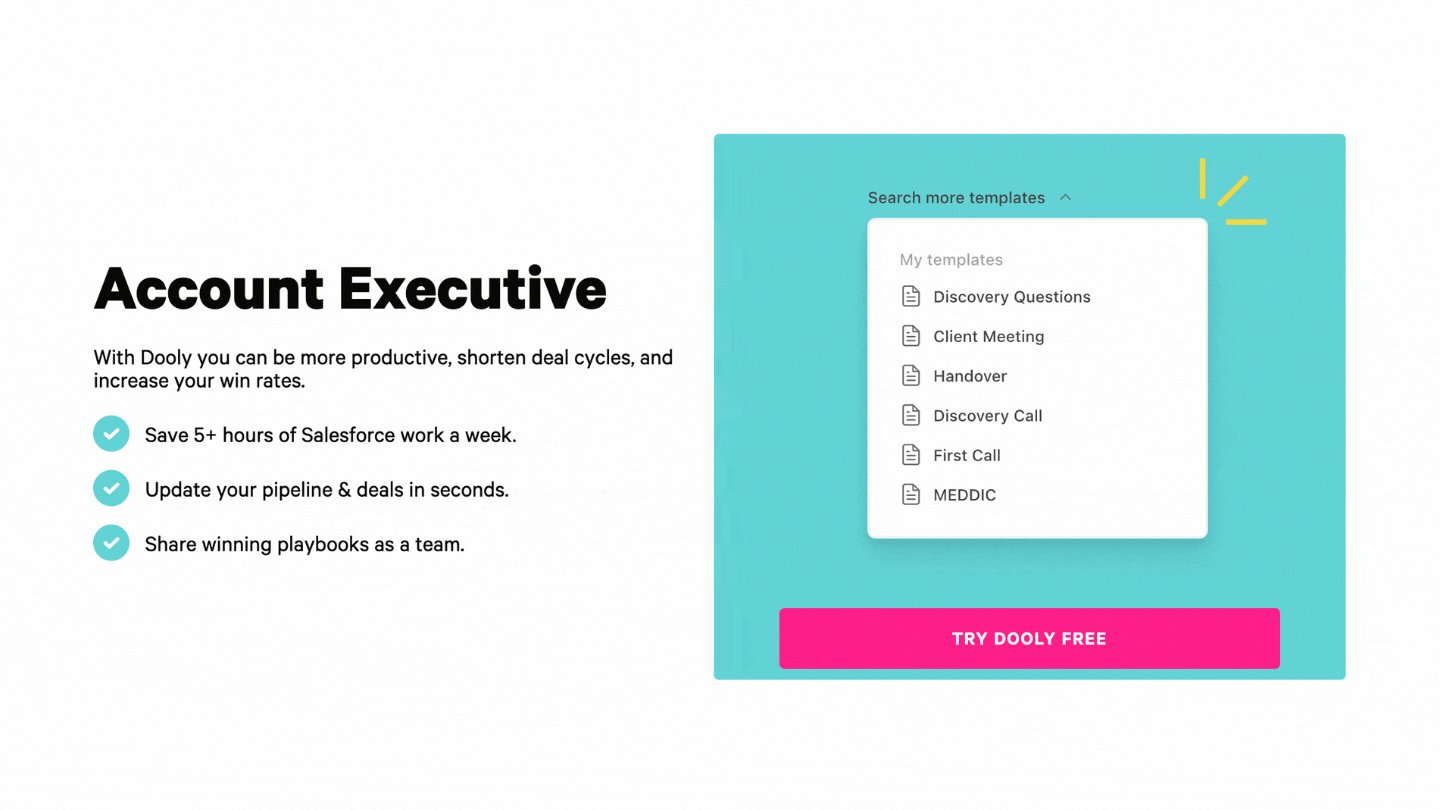
Account Executive
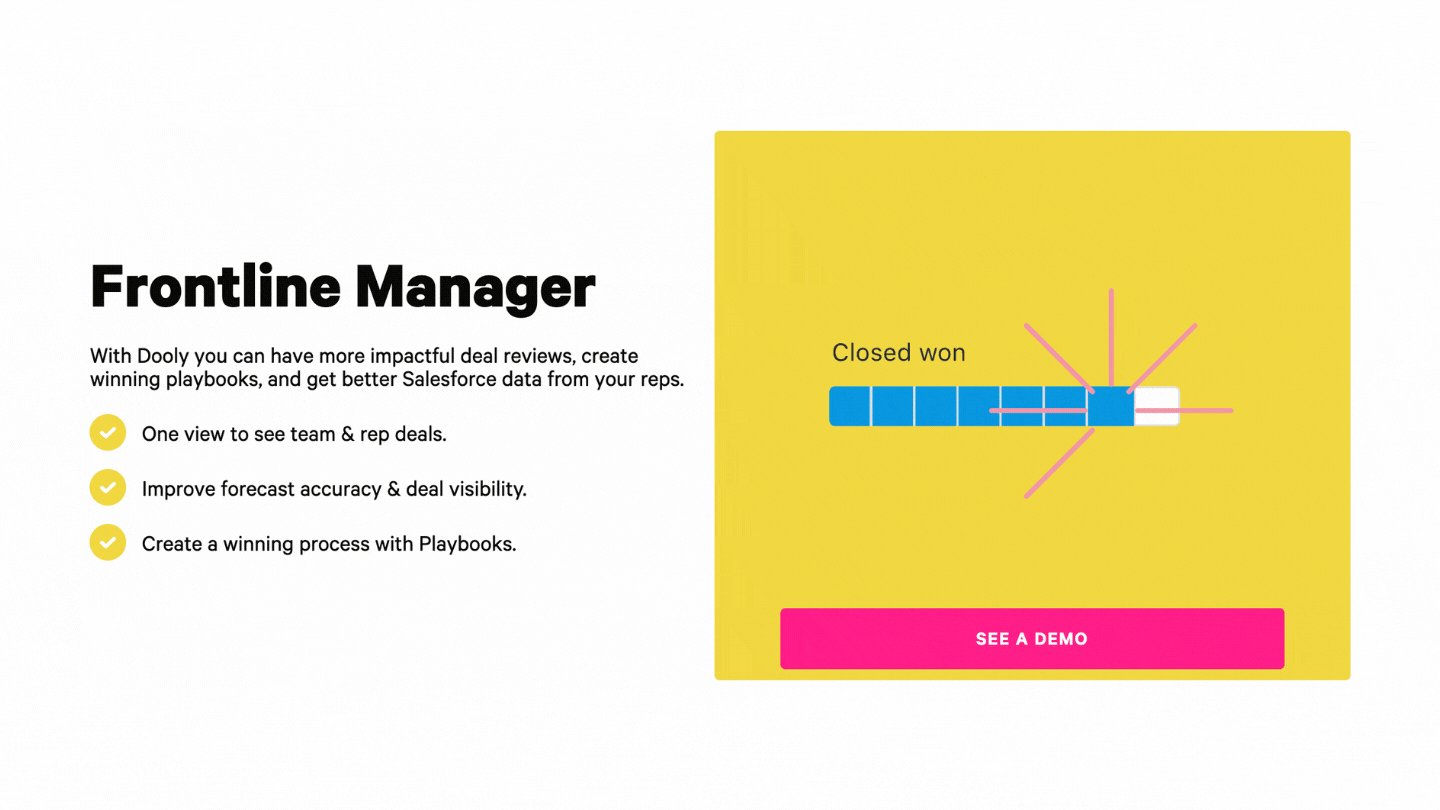
Frontline Manager
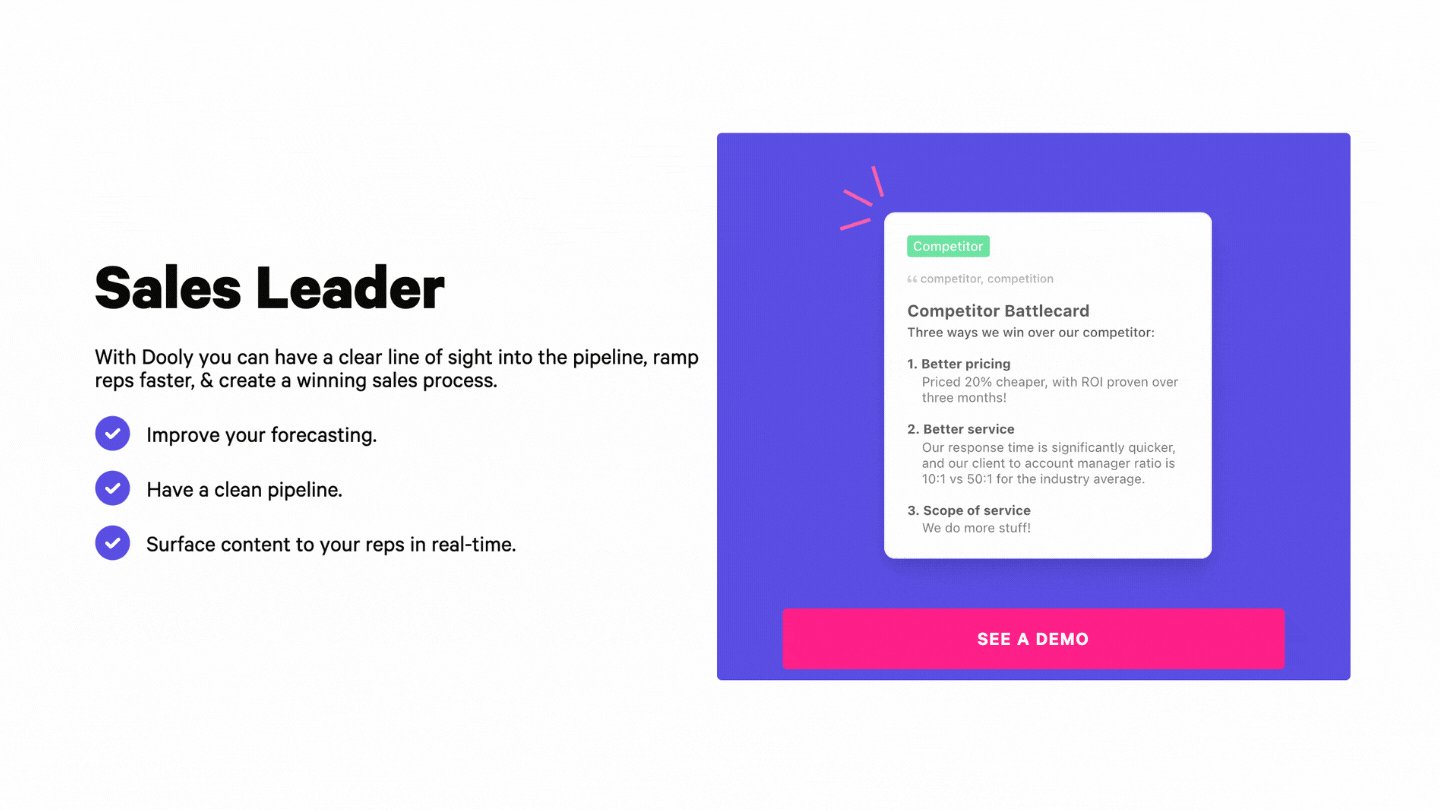
Sales Leader
Once you click one of the job titles, Dooly shows you specific benefits for that job title:
Although Dooly, collects zero-party data from here, they don't leverage this data on any other section of their home page.
The rest of the home page is the same for each and every visitor.
We believe that there is a huge opportunity lying under personalized offers because according to research by Accenture, 91% of consumers say they are more likely to shop with brands that provide offers and recommendations that are relevant to them.
The Opportunity
Therefore, personalization is key to making sure your customers are shown exactly what they need before buying, which can help increase conversion rates.
This includes leveraging zero-party data to show relevant offers and benefits on the home page that specific groups of people might be more likely to buy - increasing the probability of conversion.
Adding Personalized Touch to Dooly's Home Page
Step 1: The Tech Stack
To create personalized experiences for different job positions, Dooly needs to leverage zero-party and first-party data they have.
Moreover, in order to create the best possible personalized experience, we'll source all of the data points made by the same visitor under one merged profile (with the help of Ninetailed's unified customer data feature) - whether the user is signed in or not.
In this way, all website behavior will be stored under the same profile, allowing us to create a seamless omnichannel personalization experience.
For this personalized experience, Dooly will need the following tech stack:
Additionally, Dooly can have data sources (CDP, CRM, etc) and analytics integrations
Step 2: Defining Hypothesis and Methodology
Personalization is key to making sure the visitors are shown exactly what they need before buying, which can help increase conversion rates.
This includes using tactics such as product recommendations when someone's about to check out so the brand showcases products that specific groups of people might be more likely to buy - increasing the probability of sales for items not popular with all shoppers.
Therefore..
We hypothesize that by personalizing the page elements based on job title, Dooly may show its customers personalized blog posts, related social proofs, features, and benefits they're interested in, increasing the likelihood of them clicking through and making a purchase.
The bottom line, to create a personalized home page experience, Dooly needs to leverage zero-party and first-party they acquired.
Step 3: Defining Personalization Signals
To create a seamless customer experience with a personalized home page, we'll use the following signal:
Job Title: This type of firmographic data helps to create more focused and effective personalization campaigns from industry level to department/position level.
Step 4: Personalization Journey
To create the personalized home page version for Dooly, let's define our visitors' personalization journey:
A visitor lands on Dooly's website.
Then the visitor scrolls down and chooses 'Account Executive' as a job role.
Next, the visitor continues to scroll down on the home page and checks features. At this point, the features are changed dynamically based on the job role visitor have chosen.
After that, the visitor goes to the job roles section. Also, this section highlights the job role visitor has chosen.
Lastly, the visitor continues to surf the website. At this point, the content is changed dynamically.
The Result: Before vs. After
So far, we have talked about the hypothesis, methodology, which signals to use, and required technology stack.
Now let's look at the visuals to better understand it.
As we defined earlier, a visitor lands on Dooly's website. Then the visitor scrolls down and chooses 'Account Executive' as a job role:
Next, the visitor continues to scroll down on the home page and check features. At this point, the features are changed dynamically based on the job role visitor have chosen:
Lastly, the visitor goes to the job roles section. Also, this section highlights the job role visitor has chosen:
The Bottom Line
Personalization is a continuous journey, which means that once one implementation is completed, companies will return to the beginning of the framework to analyze acquired data, discuss new ideas, hypothesize further improvements, and so on.
Through continuous learning and experimentation, this strategy enables various teams
content marketing,
growth,
product management,
development
to create meaningful personalization experiences.